设置vscode的背景图片和主题 |
您所在的位置:网站首页 › vscode 背景图片 › 设置vscode的背景图片和主题 |
设置vscode的背景图片和主题
|
更新:
直接使用插件 background-cover 就可以设置背景
安装后在右下角找到它的标志
点击会弹出设置
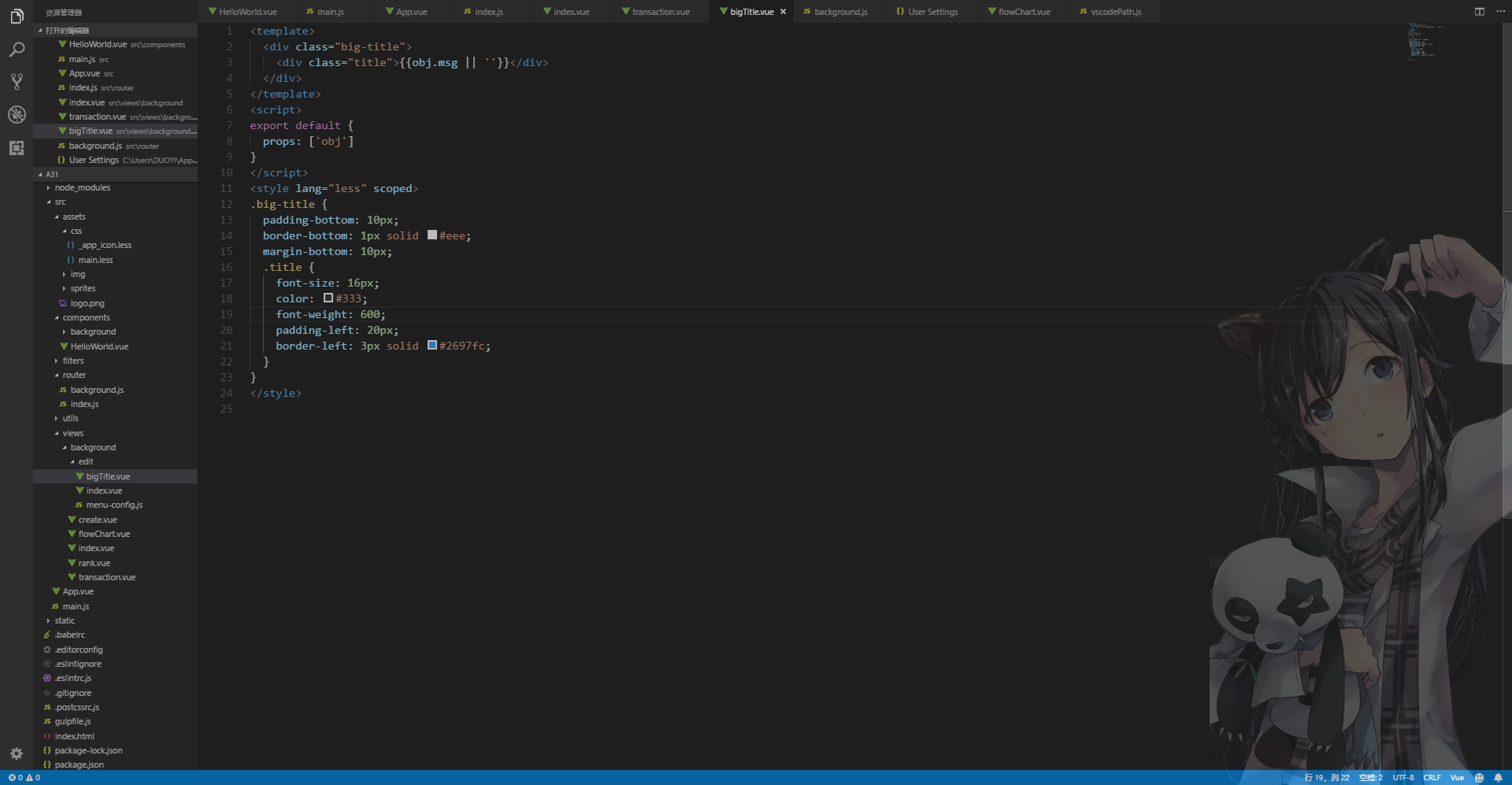
直接修改就好 以下为修改css文件的方法效果图
其实vscode本质是网页程序 所以我们可以直接找到它的css文件,来设置背景 第一步找到文件workbench.main.css,一般在vscode的安装目录C:\Program Files\Microsoft VS Code\resources\app\out\vs\workbench里或者C:\Users\用户名\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\workbench 实在找不到就用everything这个软件搜索吧 用vscode打开 第二步在最前面加上以下代码,代码效果如图 body { background-image: url('file:///C:/Users/42075/Pictures/银河.jpg');/*换成你的图片的路径*/ background-size: 100%;/*图片尺寸,100%就是全屏铺满*/ opacity: 0.85;/*不透明度,可以填0~1*/ background-repeat: no-repeat;/*是否重复*/ }
按CTRL+S保存后重新打开vscode 第三步安装插件SynthWave '84 点击VS Code“文件-首选项-颜色主题"(Ctrl+K Ctrl+T),找到并点击SynthWave '84 就有了效果图上的效果 如果不喜欢全屏也可以设置局部壁纸 body { background-image: url('file:///C:/Users/DUOYI/Pictures/like.png');/*改成你的图片的位置*/ background-size: 20%;/*图片大小*/ background-position: 100% 100%;/*图片位置*/ opacity: 0.75;/*透明度*/ background-repeat: no-repeat; }效果图
参考教程: VS Code-SynthWave '84主题与字体霓虹灯(发光)效果 小白安装教程_骑牛看日出的博客-CSDN博客_vscode霓虹灯字体vscode设置背景图片 - 龙-OSCAR - 博客园vscode设置背景图片 - ArthurWong - 博客园 |
【本文地址】
今日新闻 |
推荐新闻 |